Rota Colours
Usage
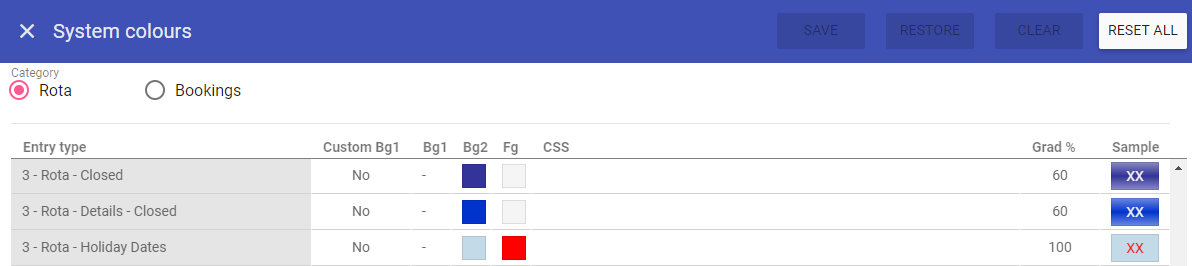
This screen allows you to create new rota colours, as well as maintaining existing rota colours that are stored on the system.
 Rota Header – Day Holiday Date: Colours for Bank/Public holiday rota headers.
Rota Header – Day Holiday Date: Colours for Bank/Public holiday rota headers.Rota – Holiday Dates: Colours for Bank/Public holiday rota cells.
Rota – Pending Overlap: Colours for Floating requests.
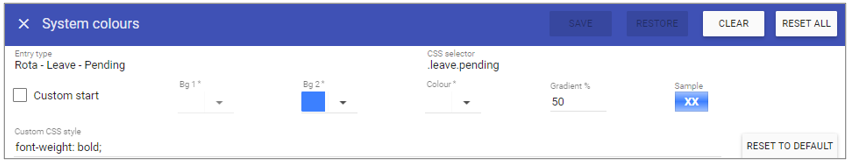
Rota Colour Maintenance
1. To add or edit details of a
rota colour that has already been created,
select the rota colour by double clicking on the required
rota colour.
2. The selected rota colour is highlighted in
grey and the fields that are available for editing are displayed.
 3. Add or edit the required details in the visible fields for the specific
rota colour.
3. Add or edit the required details in the visible fields for the specific
rota colour.
Entry type: The item on the rota to change the colour of.
CSS Selector: The item in the Staff.Care code to apply the colour style to.
Custom Start: Ticking this allows you to set Bg1. If not ticked Bg1 is defaulted to white. .
Bg1: This allows you to set the colour of the gradient.
Bg2: The colour of the square (in the background).
Colour: The colour of the text.
Gradient %: Allows you to
specify a range of position-dependent colors to fill the item.
Sample: Displays which colours will represent the item.
Custom CSS style: Allows Cascading Style Sheets to be editing using CSS code.
Reset to default: Remove all editing of the colour and use Staff.Care's standard colour for the item. .
4. Click on the SAVE button at the top of the screen.